Media Alert in Stream
How to display a video or image in return of tip in our stream?
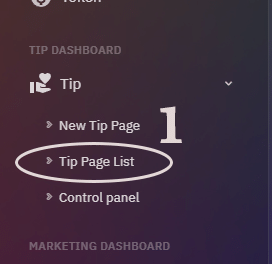
step 1) : Enter the Tip Page List

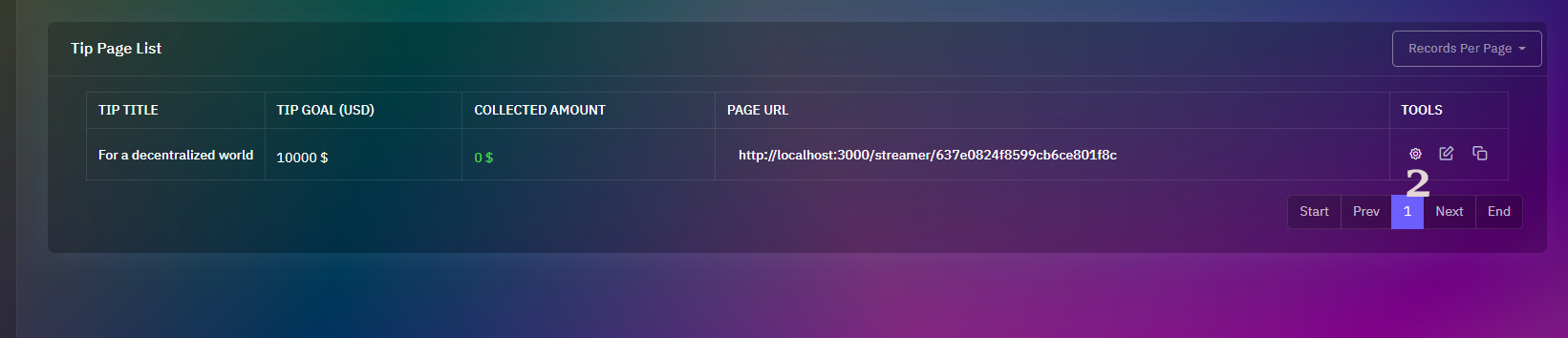
step 2) Click on Settings Icon

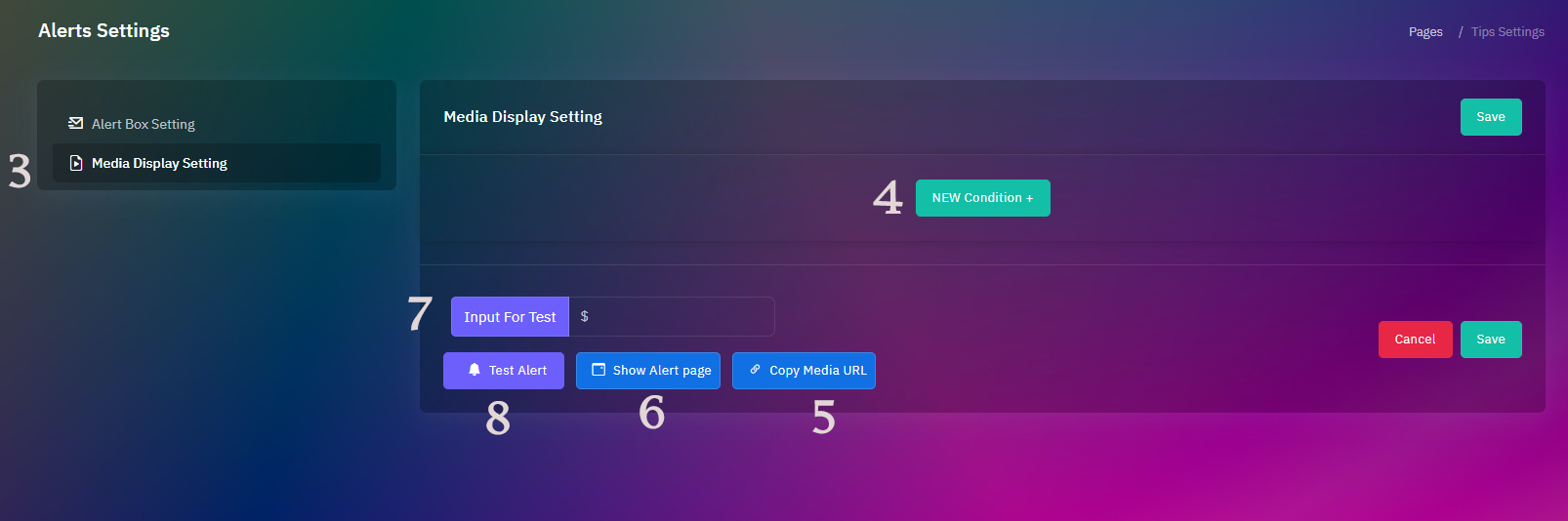
step 3) Media Display Settings

Sections:
- 3 : By clicking on this button, you can enter the Media Display Settings
- 4 : By clicking on this button, you can set new conditions to display a specific media for a specific range of tips
- 5 : In this section, you can copy the URL that displays your alert message and put it in your streaming application e.g. OBS studio
- 6 : By clicking on this button, a page will open up for you that test alerts will display in it
- 7 : From this section, you can enter the tip amount that you want to send as a test
- 8 : By clicking on this button, a test alert message will be send
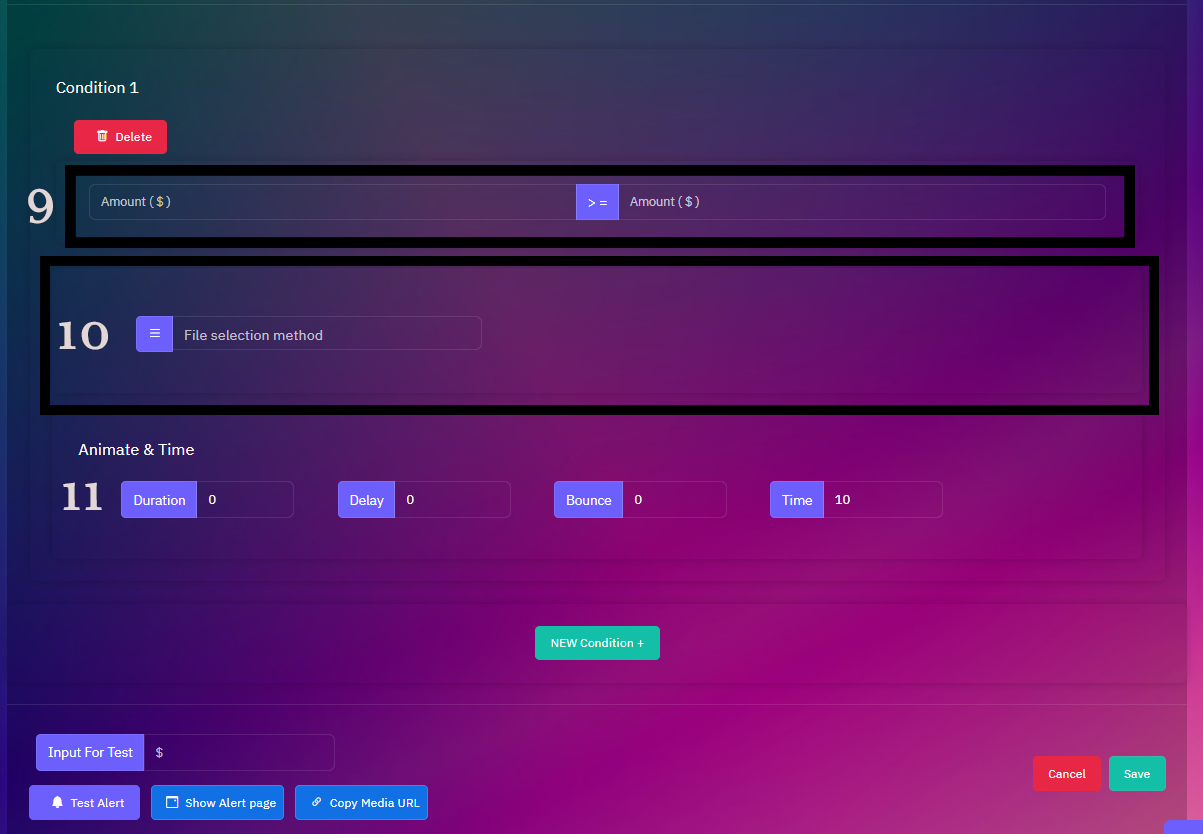
step 4) More Setting Options

Sections :
- 9 : In this section, you can set the tip amount range to display your media
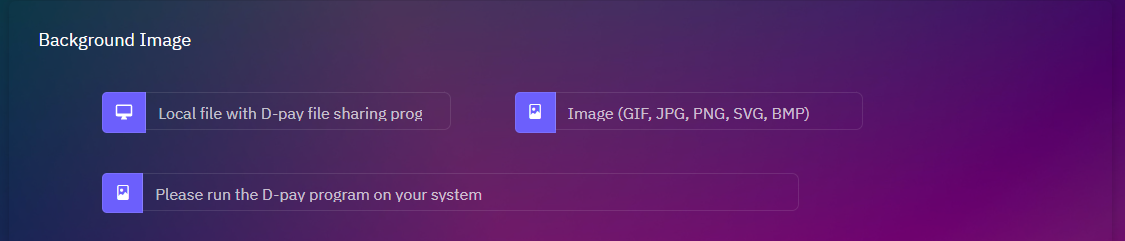
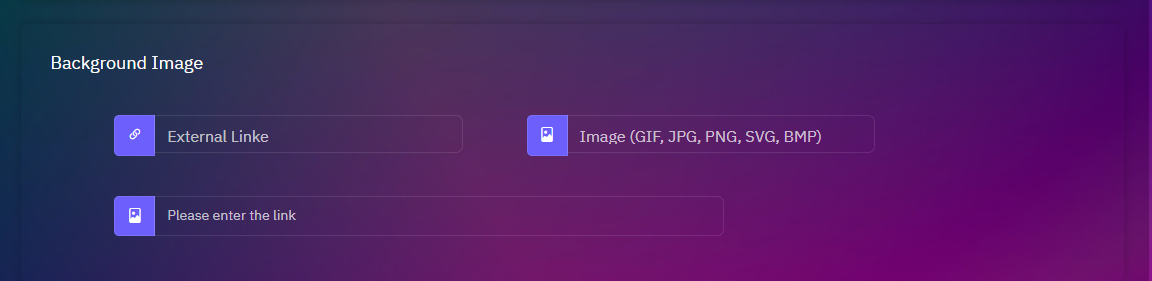
- 10 : In this section you can choose a background for your alert message
Note:We will explain this section further. - 11 : In this section, you can set the duration of the animation and its bounce, and the duration of the entire alert
step 5) Local file with D-pay File Sharing Program

If you choose the "Local file with D-pay file sharing program" option you need to download the D-pay file sharing program' the link of which is at the bottom of this section' and place this software in the folder where your images and files that you want to be displayed in the stream are located. put it together and then run the program. After running the D-pay file sharing program, the list of your files will be displayed in this section and you can choose the file you want.
Download D-pay File Sharing Program
If you choose an external link, you can insert your photo, audio or video URL